Openpath App Store
Openpath's cloud-based access control solution encouraged developers to build apps that directly leveraged our API. The App Store ecosystem quickly grew, and we needed to alleviate pressure on the backend dev team. Given the tight timeline, a fully custom solution from the ground up was not feasible. I was tasked to architect the App Store CMS in a way that allowed:
our partner support team to work on the data entry, while the developers focused on displaying each app's details in the Control Panel
a "Preview mode", which would allow the Marketing department the ability to sign off on the media assets and verbiage used before the app integration details were published
an easily accessible, passworded internal front end where all stakeholders could quickly preview the published and draft app integrations
The solution involved building a custom "Content model" in Contentful, then using Netlify-hosted serverless functions to query the CMS. The project was eventually extended to support multiple locales. The serverless functions API was leveraged by a simple React demo front end, as well as the Control Panel dev team. The demo page displayed both Draft and Published entries, whereas the Control Panel web app's was set up to fluidly switch between Draft and Live content.
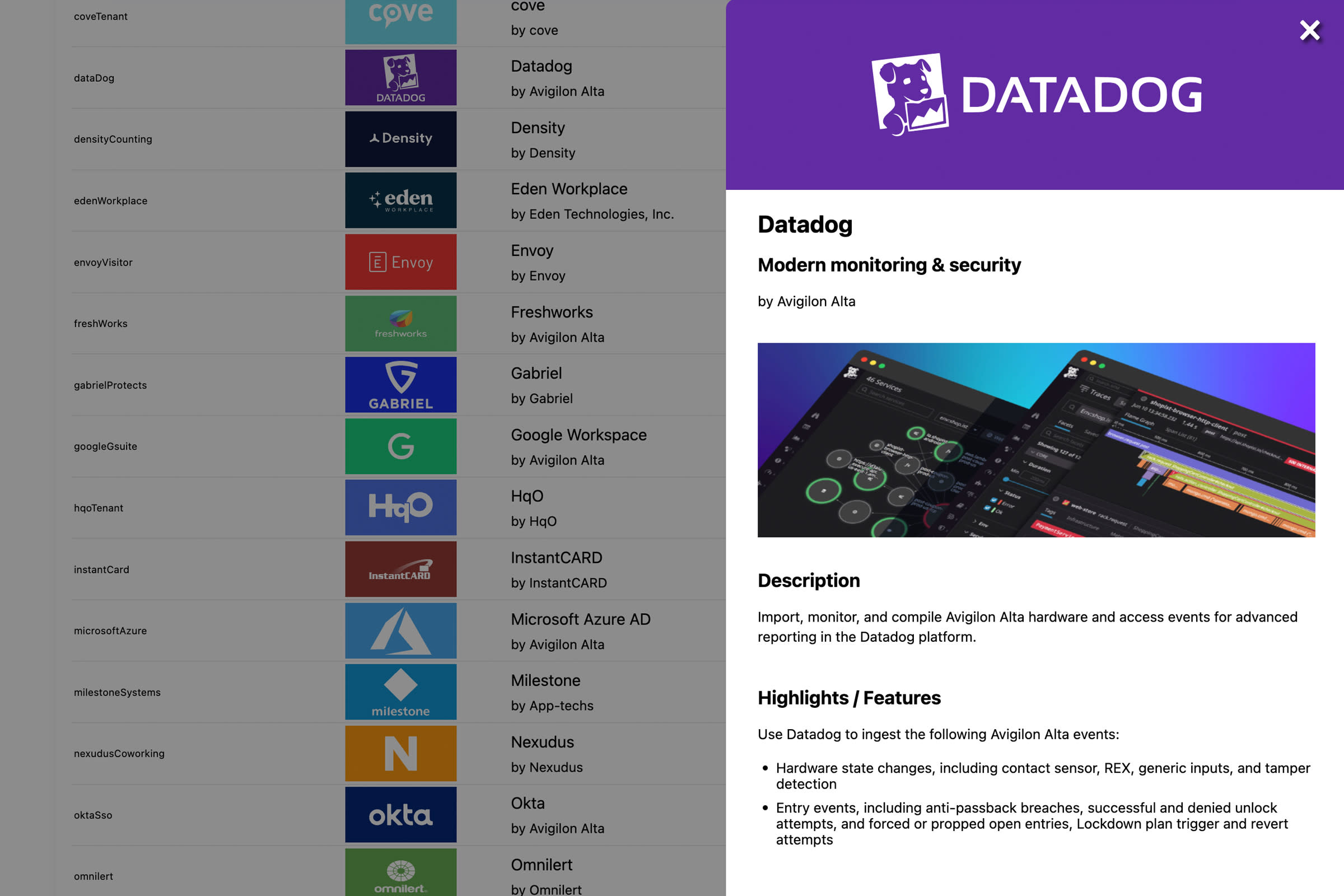
It enabled the Customer Support department to fully own the CMS, and shorten the test loop by skipping the Control Panel login step. The React demo app acted as a skeleton of the more complex Control Panel web app, and displayed each app's infomational slideout using shared CSS styling.